ToggleButton은 버튼을 클릭함에 따라 On / Off 상태값을 변경하고, 버튼의 텍스트 및 여러 로직을 변경할 수 있는 버튼인데요, 토글버튼의 Background 이미지나 배경 색을 변경하는 내용을 간단히 기록하려 합니다.
Drawable Selector를 이용해서, ON / OFF의 경우 각각 다른 이미지를 맵핑을 하여 간단하게 예제를 작성을 하면 아래와 같습니다.
activity_main.xml
레이아웃 XML에서 아래와 같이 backgroud를 drawable경로를 지정을 합니다.
<ToggleButton
android:id="@+id/toggleButton"
android:background="@drawable/toggle_backgroud"
android:checked="false"
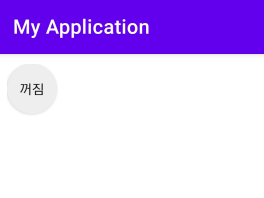
android:textOff="꺼짐"
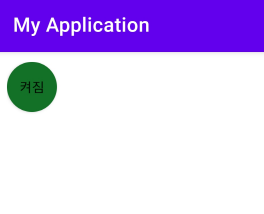
android:textOn="켜짐"
android:layout_width="50dp"
android:layout_height="50dp"
tools:ignore="MissingConstraints" />
toggle_backgroud/xml
drawable 파일을 생성하고, state_checked가 true인 경우의 drawable 파일과 default 상태의 drawable 파일을 각각 지정합니다.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:drawable="@drawable/img_on" />
<item android:drawable="@drawable/img_off" />
</selector>
img_on.xml
아래와 같이 shape를 oval로 둥그렇게 하고, on/off 각기 다른 컬러로 배경 파일을 생성합니다.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid android:color="#127127"></solid>
</shape>img_off.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid android:color="#EEEEEE"></solid>
</shape>
아래와 같이 버튼을 클릭하면 버튼의 백그라운드 색상이 변경이 되는 것을 확인할 수 있습니다.


추가적으로 해당 버튼의 상태 값에 대한 로직은 자바기준으로 아래과 같이 OnCheckedChangeListener 메소드를 통해 작성이 가능합니다.
ToggleButton tb = findViewById(R.id.toggleButton);
tb.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean status) {
if(status){
// On의 경우 로직
}else{
// Off의 경우 로직
}
}
}
);
반응형
'[IT] Android' 카테고리의 다른 글
| 안드로이드 스튜디오 프로젝트 생성 및 build.gradle.kts 세팅 (0) | 2024.09.23 |
|---|---|
| [안드로이드 스튜디오] Android DB(SQLite) 연동 및 Selecte 쿼리 조회 (1) | 2023.06.08 |
| [안드로이드 스튜디오] UI로 Git 사용 (Android Studio Git 설정 및 Github 연동) (0) | 2023.05.25 |
| [Android Studio] 안드로이드 스튜디오 핸드폰 연결 (USB) (0) | 2022.09.14 |
| [Flutter 설치] Flutter Doctor Issue - Windows 윈도우 OS (1) | 2022.06.13 |



댓글