안녕하세요, 오늘은 VS Code Extension 중에 Git을 더 쉽게 사용하기 위한 툴인 Git History란 익스텐션에 대해서 간단히 소개를 해보려 합니다. VSCode의 기본 git관련 메뉴 및 UI가 기능이 별로 없고 Text 위주이기 때문에 조금 불편할 수 도 있는데, 이 것을 보완해줄 여러 Extension 중에 다운로드 수가 제일 높은 Git History란 Git UI Extension이 있습니다. 주요기능은 아래와 같습니다.
- Git History, File의 History, 소스 내 Line의 History를 시각화
- 다른 브랜치나 커밋의 다른 점을 시각화 비교
- Git Log 검색, Cherry-Pick, Tag 생성, Reset, Revert Commit 등의 메뉴 제공
Git History 설치

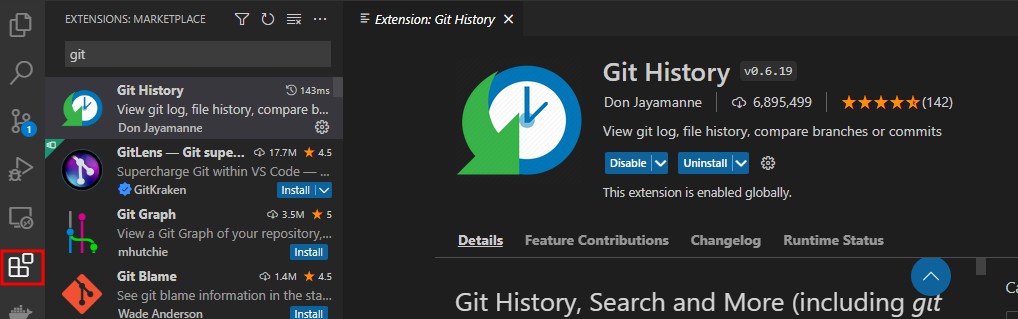
VS Code의 좌측 Extension 메뉴에서 Git History를 검색하여 Install을 한 후 VSCode를 재시작하면 설치가 완료됩니다.
주요 기능 : Git History

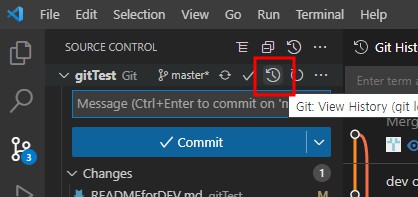
VSCode 좌측 Git 메뉴에 들어가면 상단에 Git: View History라는 버튼이 추가된 것을 확인할 수 있습니다.

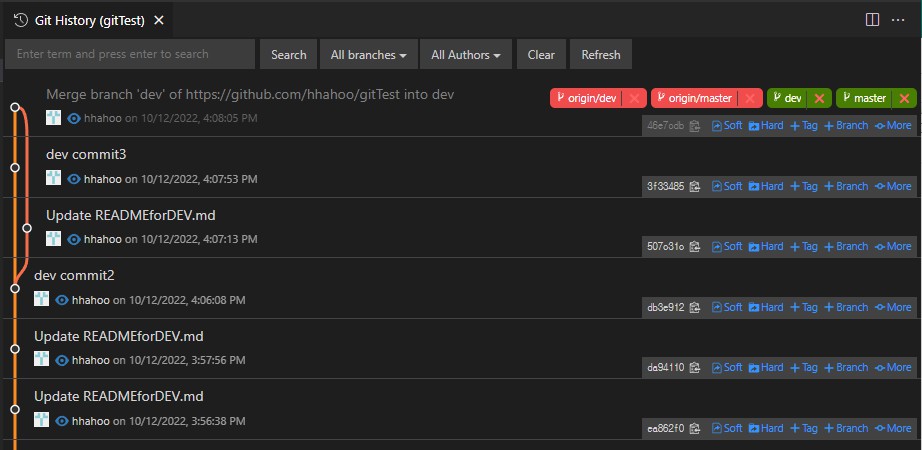
이 버튼을 클릭하면 위와 같이 해당 Git의 전체 히스토리를 그래프 화하여 보이게 됩니다. 여기서 Git Log를 검색, 브랜치별/유저별로 필터링을 할 수 있고 Reset, 브랜치 생성, 태그 생성, 체리픽, 리버트, 머지 등의 Git 기본 기능을 UI 형태의 메뉴로 실행할 수 있습니다.
주요 기능 : File History, Compare

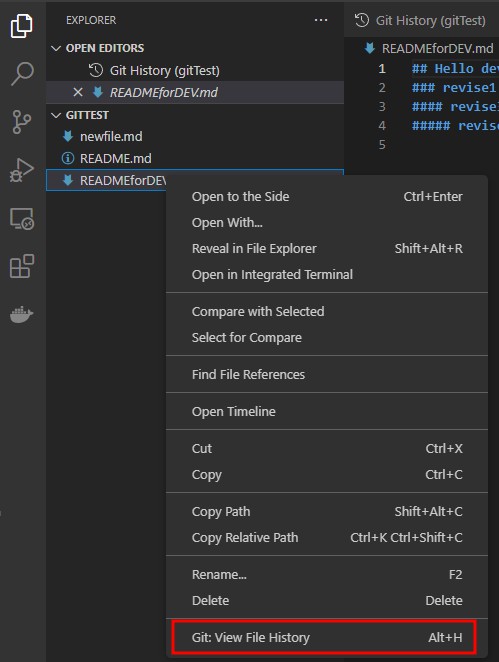
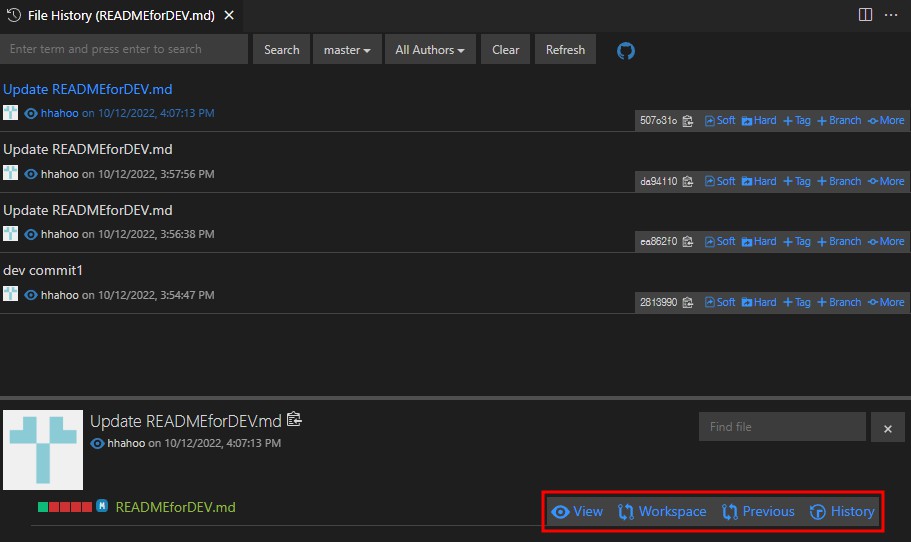
VSCode의 Explorer메뉴에서 히스토리를 보고 싶은 파일을 마우스 우클릭하면 Git: View File History라는 메뉴가 있고, 이걸 클릭하면 파일 히스토리를 확인할 수 있습니다.

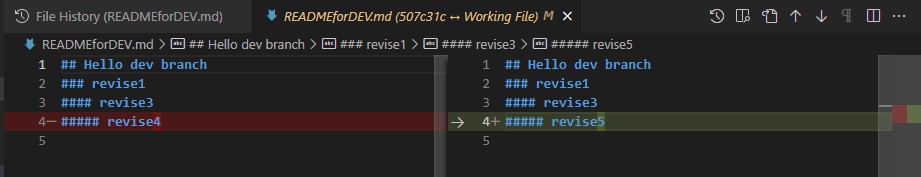
위와 같이 해당 파일을 수정했던 Commit 리스트가 나오면서 그 파일에 대한 히스토리를 확인할 수 있습니다. 특정 커밋을 선택한 후 현재 로컬 Workspace 혹은 이전 커밋 (Previous)과 수정된 내용을 비교하여 시각화해서 아래와 같이 보여주는 기능도 있습니다.

주요 기능 : Line History
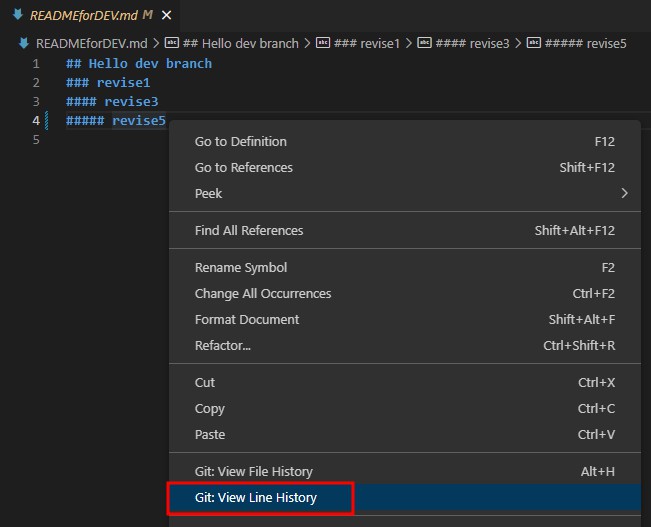
소스코드 내에서 특정 Line에 대한 히스토리도 볼 수 있는데, 소스코드의 특정 라인에서 마우스 오른쪽을 클릭하여 Git:View Line History를 클릭하면, 해당 라인의 수정에 대한 커밋 히스토리를 확인할 수 있습니다.
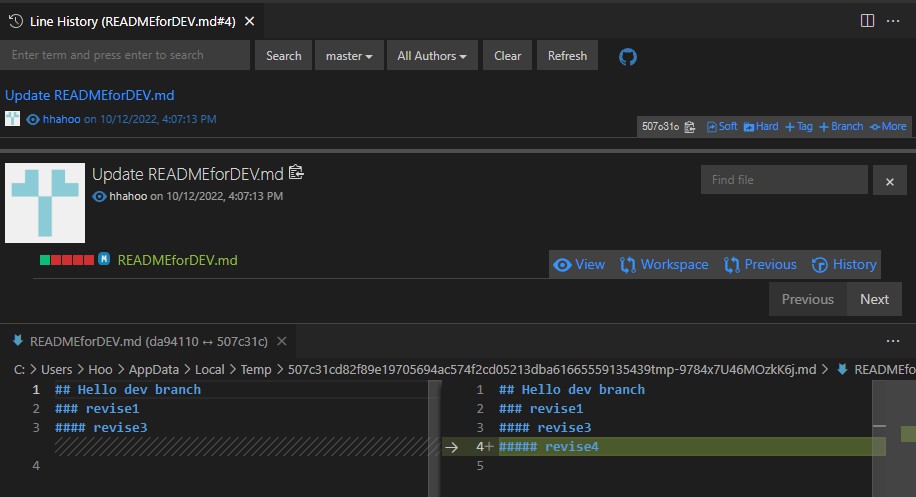
또한 현재 파일 및 이전 커밋과 수정 내용을 비교하여 도식화하여 보여주는 기능도 제공하고 있습니다.


그 외, 아래의 Git 기본 기능들을 UI로 쉽게 실행이 가능하여, VSCode에서 git을 UI를 통해 좀 더 쉽게 사용할 수 있습니다.
Soft/Hard Reset, Branch 생성, Tag 생성, Cheery Pick, Checkout, Revert Commit, Merge Commit, Rebase
이상으로 VSCode에서 git 히스토리를 시각화해서 보여주고 수정내용 비교도 쉽게 할 수 있는 Extension인 Git History의 기능들을 간단히 알아 봤습니다. MIT 라이선스의 오픈소스로 무료로 사용이 가능하고 VSCode에서 Git UI로 사용하여 좀 더 쉽고 편리하고 사용할 수 있도록 해주는 유용한 툴인 것 같습니다.
'[IT] Git' 카테고리의 다른 글
| Git Rebase vs Merge 차이점 (깃 리베이스와 머지) (0) | 2024.08.27 |
|---|---|
| [Github Actions] Pull Request 요청 시 Test 후 결과에 따라 Comment 남기기 (0) | 2023.09.19 |
| [Git] Git Grep 명령으로 소스 검색 (0) | 2023.03.07 |
| [git] commit --amend 커밋 메시지 수정 및 파일 추가 (0) | 2022.05.03 |
| [VS Code] UI로 간단하게 Git 사용 (VSCode Git 초기 설치 및 세팅) (0) | 2022.04.20 |



댓글